Accessibility in der Markenführung
.gif?width=1440&name=barrierefrei-(brand-news).gif)
Barrierefreiheit – klasse Sache. Kennen wir. Rollstuhlfahrende sollen überall hinkommen, am Flughafen sehen wir Schildchen in verschiedenen Sprachen und können darauf zusätzlich Blindenschrift erfühlen, an der Fußgängerampel ertönen akustische Signale, wenn wir die Straße überqueren dürfen … Aber wie sieht es aus mit der Barrierefreiheit im digitalen Raum? Darüber schreibt Marcus Morczinietz, UX Engineer bei wirDesign.
Eine indonesische Künstlergruppe machte es vor
Wer sich online über die 2022 in Kassel stattfindende Ausstellung documenta fifteen informieren wollte, dem fiel möglicherweise etwas Ungewöhnliches auf. Das im oberen Screen-Bereich angesiedelte Sondermenü ermöglichte es, verschiedenste Einstellungen und Auswahlen zu treffen. Ein vereinfachtes Design wurde angeboten, Kontrasteinstellungen waren möglich sowie die Ausgabe von Inhalten in leichter Sprache oder Gebärdensprache. Abseits der Diskussionen über kuratorische Fehler der von indonesischen Künstlerinnen und Künstlern ausgerichteten Weltausstellung hatte da jemand seinen Job hinsichtlich der Barrierefreiheit extrem gut gemacht.
»Wir haben es nicht mit ein ›paar handicapped People‹ zu tun, sondern mit einer durchaus berücksichtigenswerten Gruppe im Millionenbereich.«
Im alltäglichen Leben derjenigen, die digitale Angebote konzipieren, erstellen und weiterentwickeln, spielt die Accessibility aktuell eher eine untergeordnete Rolle. Ein Stöhnen geht durch die Runde der Kreativen, wenn die Frage gestellt wird, ob und in welchem Umfang Inhalte des zukünftigen Angebots barrierefrei zugänglich gemacht werden sollen. Aufwandsargumente erfüllen dann öfter den Raum. An was soll man denn noch alles denken? Hier haben wir es auf den ersten Blick mit einem Dilemma zu tun, dem wir mehr Aufmerksamkeit schenken sollten. Schließlich können Potenziale in der Markenführung genutzt werden, die im Hinblick auf Usability, Kundenbindung und Markenerlebnis äußerst vielversprechend sind. Es mutet sogar verwunderlich an, dass vor dem Hintergrund der intensiven Auseinandersetzung mit dem Thema Customer Experience Management zahlreichen Zielgruppen der Zugang zu einem optimalen Markenerlebnis ganz offensichtlich versperrt wird.

Einfache Standards, bessere Accessibility – Gestaltungsrichtlinien von Home Office.
Dass Krankenkassen, Versicherungen und Banken ihre digitale Kommunikation zielgruppenübergreifend ausrichten müssen, ist bekannt. Mit einem Anteil von 9,4 % an der deutschen Bevölkerung sprechen wir von annähernd acht Millionen schwerbehinderten Menschen. Das sind wohlgemerkt nur diejenigen, denen die Versorgungsämter einen Grad der Behinderung von mindestens 50 zuerkannt sowie einen gültigen Ausweis ausgehändigt haben. Rechnen wir hier noch einmal Menschen mit dazu, die leichte bis mittelschwere Beeinträchtigungen – etwa beim Sehen oder Hören – haben, dann dürften die Zahlen bestimmt noch einmal deutlich nach oben korrigiert werden. Der europäische Verband EBU, der sich für die Interessen sehbehinderter Menschen einsetzt, tendiert zu einer Schätzung von 30.000.000 sehbehinderten Menschen in Europa. EBU berücksichtigt dabei eben auch die zunehmende Zahl älterer Menschen oder die Tatsache, dass es eine Reihe von Menschen gibt, die in unterschiedlichem Maße an Sehbehinderungen leiden, diese aber entweder ignorieren oder aus persönlichen Gründen beschließen, ihren Zustand nicht zu melden. Insofern haben wir es nicht mit ein »paar handicapped People« zu tun, sondern mit einer durchaus berücksichtigenswerten Gruppe im Millionenbereich. Die Frage, die sich stellt: Können wir es uns eigentlich noch leisten, Barrierefreiheit als Exotenthema bei der Entwicklung von digitalen Angeboten zu behandeln?
»Können wir es uns eigentlich noch leisten, Barrierefreiheit als Exotenthema bei der Entwicklung von digitalen Angeboten zu behandeln?«
Inklusives Design ist ein praktikabler Geschäftsansatz.
Spannend ist gewiss ein Blick zurück, um festzustellen, dass auch nicht behinderte Menschen maßgeblich von den Errungenschaften der Barrierefreiheit profitieren. Nur drei Beispiele: Die Fernbedienung für das TV-Set wurde ursprünglich für Personen mit eingeschränkter Mobilität entwickelt. Die E-Mail wurde von Vint Cerf, der eine Hörbehinderung hat, als präzises Kommunikationsmittel vermarktet. Der Tempomat wurde von Ralph Teetor entwickelt, einem blinden Ingenieur. Im Laufe der Zeit sind diese Innovationen zu einem festen Bestandteil unseres Alltags geworden und haben allen einen enormen Nutzen gebracht. Auch Entwicklungen der digitalen Neuzeit wie etwa Amazons Alexa oder Apples Siri wurden mit der Absicht entwickelt, die Benutzerfreundlichkeit zu erhöhen. Mittlerweile haben sie sich als Segen für Menschen mit eingeschränkter Mobilität, mit Schwierigkeiten bei der Handhabung physischer Geräte, für Menschen mit Sehbehinderungen oder für Menschen mit altersbedingten Beschwerden erwiesen. Und ausgerechnet die nicht behinderten Menschen erleben durch diese Erleichterungen im Alltag eine neue Qualität in der Usability – »Alexa, dreh‘ doch mal die Heizung eins runter«. All das zeigt, dass inklusives Design einen praktikablen und sehr aussichtsreichen Geschäftsansatz darstellt. Kein Wunder, dass Zugänglichkeit bei Apple als ein zentraler Wert angesehen wird. Sie gilt intern als eines der wichtigsten Kriterien für den Erfolg der Marke. Ein Blick auf die Features der Apple Betriebssysteme im Hinblick auf deren Accessibility zeigt, wie sehr auch nicht behinderte Menschen von diesen Errungenschaften profitieren.
Vom Aufwand und Nutzen – Farbe bekennen, Dinge benennen
Man muss nicht gleich alle Produktvideos mit Gebärdensprache versehen, sein Onlineangebot mit Skills für die Sprachsteuerung erweitern oder seinen kompletten Content auch in leichter Sprache anbieten. Einige Maßnahmen sind jedoch – vor allem, wenn man sie im frühen Stadium der Konzeption beachtet – sinnvoll und gar nicht so aufwendig wie gedacht. Denken wir nur an das Thema der Farbgebung. Viele Menschen können heute nicht so viele – oder in manchen Fällen gar keine – Farben sehen wie der Rest von uns. Bei der Gestaltung von Websites oder Apps passiert es dennoch viel zu oft, dass die Zugänglichkeit zu Farben übersehen wird. Planen Sie eine Weiterentwicklung, einen Relaunch oder auch nur eine Modellpflege, sollten Sie in Ihrem Entwicklungsteam über die Zugänglichkeit von Farben sprechen und darüber, wie Sie diese Herausforderungen zukünftig in Ihren eigenen digitalen Erlebnissen angehen können. Bessere Kontraste sorgen sowohl bei den nicht sehbehinderten Zielgruppen als auch bei denen, die etwas mehr Support brauchen, für eine wesentlich bessere Usability. Das bedeutet weniger Bedienfehler und im transaktionsbasierten Geschäft schnell auch mehr Umsatz.

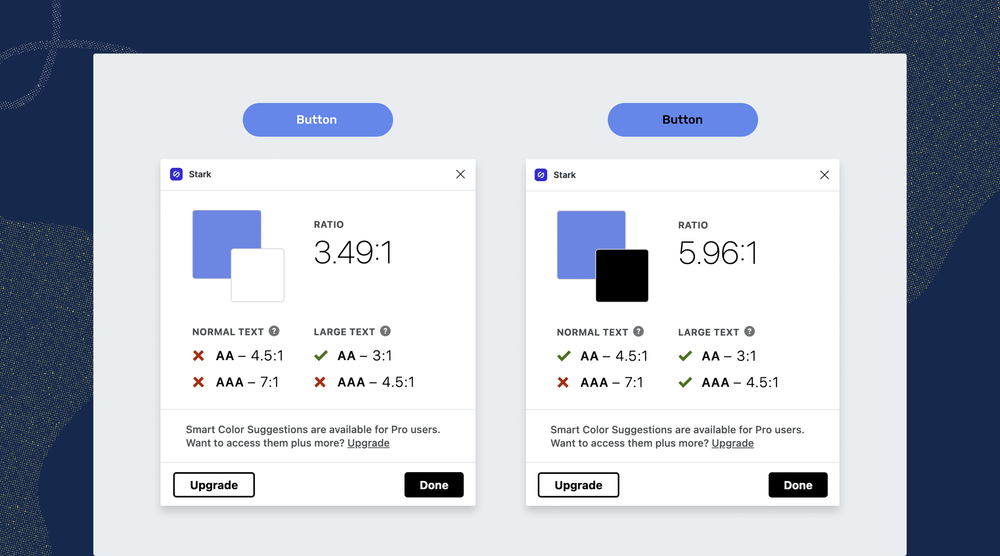
Kontrast-Ratio nach Stark: Welcher Button performt besser im Hinblick auf die Barrierefreiheit?
Wie man die für seine Marke passende Farbpalette barrierefrei macht, ist mittlerweile sehr gut in Richtlinien zusammengefasst, wie beispielsweise den WCAG (Web Content Accessibility Guidelines) des World Wide Web Consortiums (w3.org). Dank Errungenschaften wie dem Responsive Design, das zunächst nur die Darstellbarkeit von Contents für unterschiedliche Endgeräte im Fokus hatte, können wir nun auf relativ einfache Weise auch mit den unterschiedlichsten Schriftgrößen für unsere Zielgruppen aufwarten. Auch ein Blick auf die sogenannte inklusive Typografie – die visuelle Lesbarkeit von Text und Buchstaben – lohnt sich. Zeichen wie zum Beispiel oO0 oder Il1 können je nach verwendeter Schrift schlecht auseinandergehalten werden. Dumm, wenn ausgerechnet so etwas beim Einrichten eines Kundenkontos oder der Eingabe von Passworten zu unerwünschten Abbrüchen führt.
Des Weiteren ist auch die zusätzliche Beschreibung von Bildern oder das Versehen von Filmen mit Alternativtext oder deskriptiven Untertiteln wichtig. Mit diesen Methoden können auch sehbehinderte Menschen in der Kommunikation berücksichtigt werden, ohne dass es einen ausufernden Zusatzaufwand darstellt. Vor dem Hintergrund der immer wichtiger werdenden Anforderungen für die Suchmaschinenoptimierung schlägt man damit sogar gleich mehrere Fliegen mit einer Klappe: Ranking, Auffindbarkeit und Barrierefreiheit profitieren gleichermaßen.
Wem kommt Barrierefreiheit überhaupt zugute?
Aktuell versorgt wirDesign eine stetig wachsende Gruppe seiner Kundinnen und Kunden mit Ideen, wie sie barrierefreie Details sukzessive in die Weiterentwicklung ihrer Angebote einfließen lassen können. Die Faustformel lautet, sich frühzeitig an leicht umzusetzenden Maßnahmen zu orientieren und je nach Anwendungsgebiet die sich immer besser entwickelnden Möglichkeiten für die optimale Customer Experience zu nutzen. Denken Sie dabei nicht nur an die schiere Menge von Menschen, die Sie bislang nicht erreicht haben, sondern auch an die zahlreichen Erleichterungen, die nicht behinderte Nutzende erwarten, die Ihr Angebot noch besser, bequemer und zielführender für sich erschließen können. Das sind die Markenerlebnisse der Zukunft. Es lohnt sich, sie beim nächsten Entwicklungsmeeting zu berücksichtigen.
Weiterführende Links
Apple Standards zur Barrierefreiheit
Standards und Vorteile der Web Accessibility Initiative von W3C
Stark Lab Blog: Gedanken und Produkte für eine verbesserte Accessibility
Wollen wir uns dazu austauschen?

Anita Lüder-Bugiel
Corporate Communications











